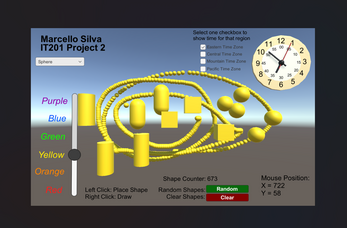
Marcello Silva - IT201-450 - Project 2
This Project 2 game is enhanced from Project 1 that now includes four new interactive features. The first new feature is a set of toggle checkboxes that allow the user to display an analog clock set to one of four U.S. time zones (Eastern, Central, Mountain, Pacific). The clock updates in real-time based on the selected time zone and ensures only one time zone can be selected at a time. The second feature includes a math element with a button that, when clicked, randomly selects a shape (capsule, cube, cylinder, sphere) and places it at a random position on the screen. The third feature is a button that clears all currently spawned shapes from the screen, giving the user a clean slate. The fourth feature, similar to the mouse position text, is a shape counter that displays the number of shapes currently present on the screen, whether the shapes are spawned in from a left click, right click, or pressing the random button. The counter updates dynamically as shapes are added or removed, providing real-time feedback to the user.
Along with the new features, I also improved features from the first version of the game. For example, the shapes now immediately spawn in the color selected by the slider, rather than just spawning in white. Also, whenever a UI element on the screen is interacted with by left click, a shape no longer appears behind the element where the mouse clicked. Finally, all the text is now less blurry and much clearer than before.
Feature 1: Toggle Clock with Time Zones
Input: Toggle Checkboxes
Process: Listen for toggle state changes and ensure only one toggle is active at a time.
Output: Updates the clock to display the current time for the selected U.S. time zone (Eastern, Central, Mountain, Pacific) or disables the clock if multiple or no toggles are selected.
Feature 2: Random Shape Button
Input: Button Click
Process: When the button is clicked, randomly select a shape (capsule, cube, cylinder, sphere) and a random position within a specified range.
Output: Spawns a randomly selected 3D shape at a random position on the screen.
Feature 3: Clear All Shapes Button
Input: Button Click
Process: When the button is clicked, all currently spawned shapes are destroyed.
Output: Removes all 3D shapes from the screen.
Feature 4: Shape Counter
Input: Shape Spawning and Clearing Events
Process: Keep track of the number of shapes currently spawned on the screen. Update the counter whenever a shape is added or removed.
Output: Displays the current number of shapes on the screen as text ("Shape Counter: {number}").
| Status | Released |
| Platforms | HTML5 |
| Author | marcellosilva |
| Made with | Unity |