Marcello Silva - IT201-450 - Project 4
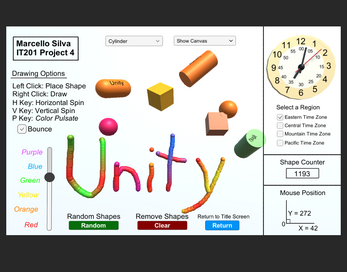
Labeled as Project 4, this is the finalized application of the ongoing drawing project I have developed for IT201 Information Design Techniques. You will open up the game to see a cover page with buttons that will direct you to every version of the game during it's building process, from the complete Project 4 game all the way to the first Project 1 game.
Listed below are all the features included:
Feature 1: Spawn 3D Objects & “Drawing Tool”
- Input 1: Mouse Left Click
- Process 1: Capture the mouse click position and spawn a 3D object at that location
- Output 1: A 3D object appears where the user clicked
- Input 2: Mouse Right Hold
- Process 2: Capture the mouse click position and spawn a 3D object at that location
- Output 2: A circular 3D object appears where the user holds the mouse, resembling a pen/pencil/paintbrush drawing tool, and objects continue to appear consecutively as the mouse is held down
Feature 2: Display Mouse Position
- Input: Mouse location
- Process: Capture the mouse position
- Output: Display X and Y coordinates of the mouse on the screen
Feature 3: Change Object Color
- Input: Slider Value
- Process: Change the color of the 3D objects based on the slider value when it is moved up or down
- Output: Objects change color to six different main colors (red, orange, yellow, green, blue, purple) according to the slider value
Feature 4: Change Object Shape
- Input: Dropdown menu selection
- Process: Change the shape of the 3D objects based on the dropdown selection
- Output: With four different shape options (capsule, cube, cylinder, sphere), new 3D objects spawn with the selected shape when the left mouse button is clicked
Feature 5: Toggle Clock with Time Zones
- Input: Toggle Checkboxes
- Process: Listen for toggle state changes and ensure only one toggle is active at a time.
- Output: Updates the clock to display the current time for the selected U.S. time zone (Eastern, Central, Mountain, Pacific) or disables the clock if multiple or no toggles are selected.
Feature 6: Random Shape Button
- Input: Button Click
- Process: When the button is clicked, randomly select a shape (capsule, cube, cylinder, sphere) and a random position within a specified range.
- Output: Spawns a randomly selected 3D shape at a random position on the screen.
Feature 7: Clear All Shapes Button
- Input: Button Click
- Process: When the button is clicked, all currently spawned shapes are destroyed.
- Output: Removes all 3D shapes from the screen.
Feature 8: Shape Counter
- Input: Shape Spawning and Clearing Events
- Process: Keep track of the number of shapes currently spawned on the screen. Update the counter whenever a shape is added or removed.
- Output: Displays the current number of shapes on the screen as text ("Shape Counter: {number}").
Feature 9: Shape Bounce Animation
- Input: Toggle Checkbox
- Process: When the checkbox is checked, all existing and newly spawned shapes will bounce up and down continuously.
- Output: Shapes animate by bouncing up and down, stopping when the checkbox is unchecked.
Feature 10: Spin Shape Animation
- Input: Keyboard Input (Key Press)
- Process: Pressing the 'H' key starts the shapes spinning horizontally, while pressing the 'V' key starts them spinning vertically. Pressing the key again stops the spinning.
- Output: Shapes spin around their axis based on the key pressed and stop spinning when pressed again.
Feature 11: Color Pulsation Animation
- Input: Keyboard Input (Key Press)
- Process: Pressing the 'P' key activates the color pulsation effect, causing shapes to smoothly transition between their current color and the color red over time. Pressing the 'P' key again deactivates the pulsation.
- Output: Shapes continuously pulsate in color while the effect is active, transitioning smoothly between different colors.
Feature 12: Toggle Canvas Background
- Input: Dropdown Menu
- Process: Selecting "Show Canvas" scales up a plane object to act as a white background. Selecting "Hide Canvas" scales the plane object back down to make it disappear.
- Output: A white canvas background is toggled on and off based on the dropdown selection.
| Status | Released |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | marcellosilva |
| Made with | Unity |